How to Create a HIPAA-Secure Contact Form in Your Squarespace Website
If you have a Squarespace website and are using the built-in form for your new client inquiries, you might want to consider switching to a HIPAA-secure form. Squarespace forms do not meet HIPAA requirements. The easiest way to do this is with your Google Workspace account.
You’ll need a Google Workspace account with a BAA to create a HIPAA-secure contact form for your website. You can set this up in your Squarespace account or you can set it up separately with Google.
Instructions:
To summarize, you’ll first create a form in your G-Suite account and copy the HTML code that is provided. If you know nothing about HTML, don’t worry! I’m going to walk you through the entire process! Then, you’ll go to your Squarespace account, add the Embed block to your desired page, and paste the code. Here are the steps:
From forms.google.com, click Blank. Make sure you’re logged in with the account associated with your practice.
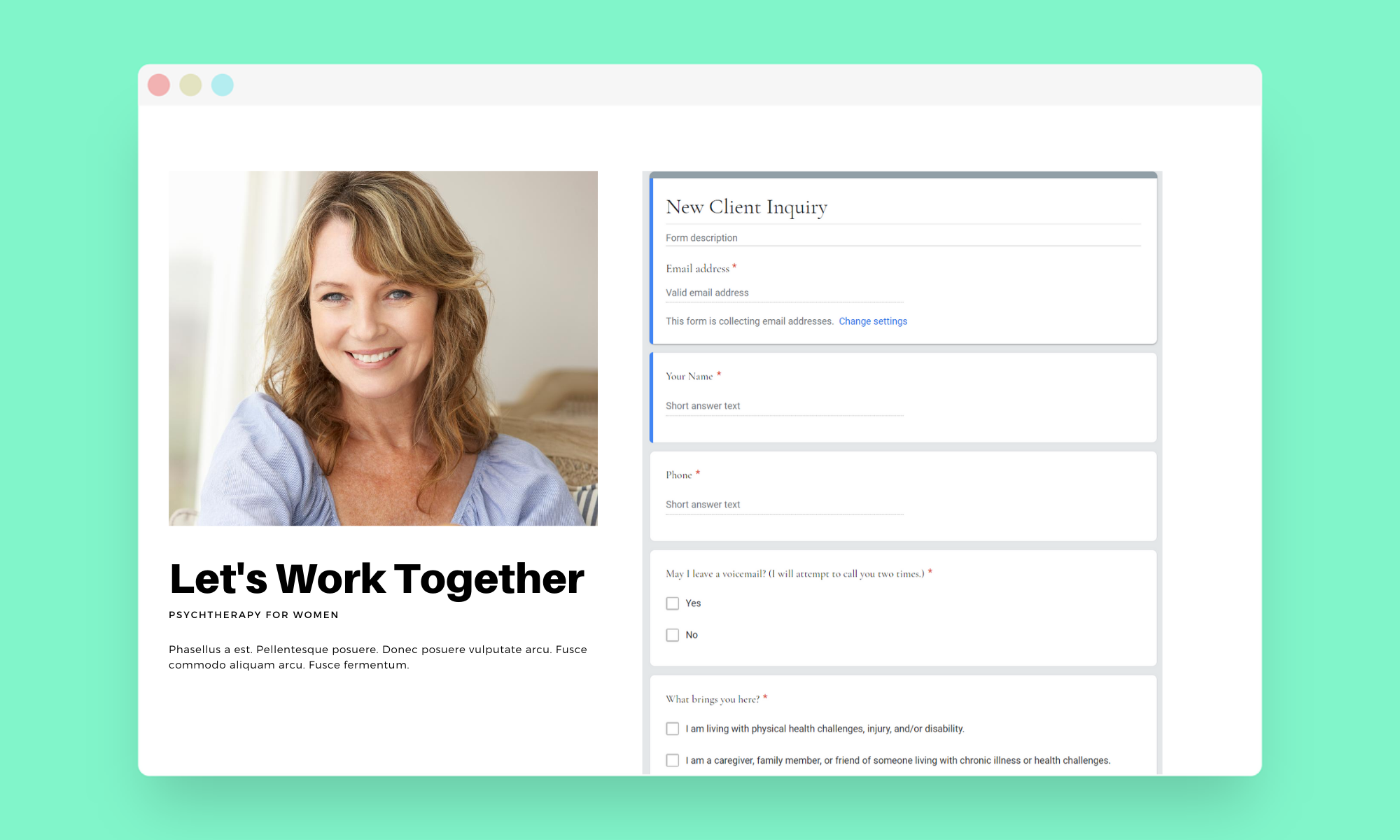
Name your form: In the top-left corner, click Untitled form or the template form name and enter a new name. I call mine “New Client Inquiries".”
If you’d like, add a description, a header, and/or change the theme and background color, or font style. I kept mine black and white for simplicity.
Click "Untitled question" and enter your question. Add response options (if applicable for your question type).
To specify if people must answer the question, click Required.
To add a new question, click "Add question."
Here are some questions you might consider:
Your name
Date of birth
Phone
Is it okay if I leave a voicemail? (yes/no)
Email
What brings you to therapy?
Insurance information
7. When you’re done adding questions, you can choose your form's settings and preview your changes.
8. At the top right, click Send.
9. Click “<>”. Click Copy.
10. Log in to your Squarespace site and go to the page where you want your form. Click Edit so you can edit the page. Add the “Embed” block. Click the “</>” in the bar. When the new window pops up, paste your HTML code into it. Click “Set.” That’s it, you’re all done.
You will receive an email to your Google Workspace email address letting you know when someone has submitted your form. The form data gets populated automatically into a Google Sheet.
Accessing your Google Sheet: When you receive the email, simply click on the link in the email to view the sheet.
I have found that on mobile, if you’re using a Chrome browser and you’re logged into it with my Google account, the link will take you to the sheet. Or, you can add the Google Sheets app to your phone. (You can get it here: Android / iPhone). When you see the email notification, you don’t need to click the link in the email. Instead, just open the sheet in the Google Sheets app to read the submission.